
회사에서 작업하다 알게 된 설정 방법입니다.
잘라내기 (Crop 크롭) 툴을 사용하면서 늘 원본 파일이 잘려나가고
원본을 유지할 수 없이 삭제되는 걸 불편해하며 사용했었는데
어느 날 저의 선임께서 설정 방법을 알려주셔서 원본이 남아있는 채로
작업 화면의 잘라내기(크롭)이 가능하다는 걸 알았습니다.
이 방법으로 포토샵 이미지, 디자인 작업 시에 원본을 유지하면서 작업할 수 있었어요 ㅎㅎ

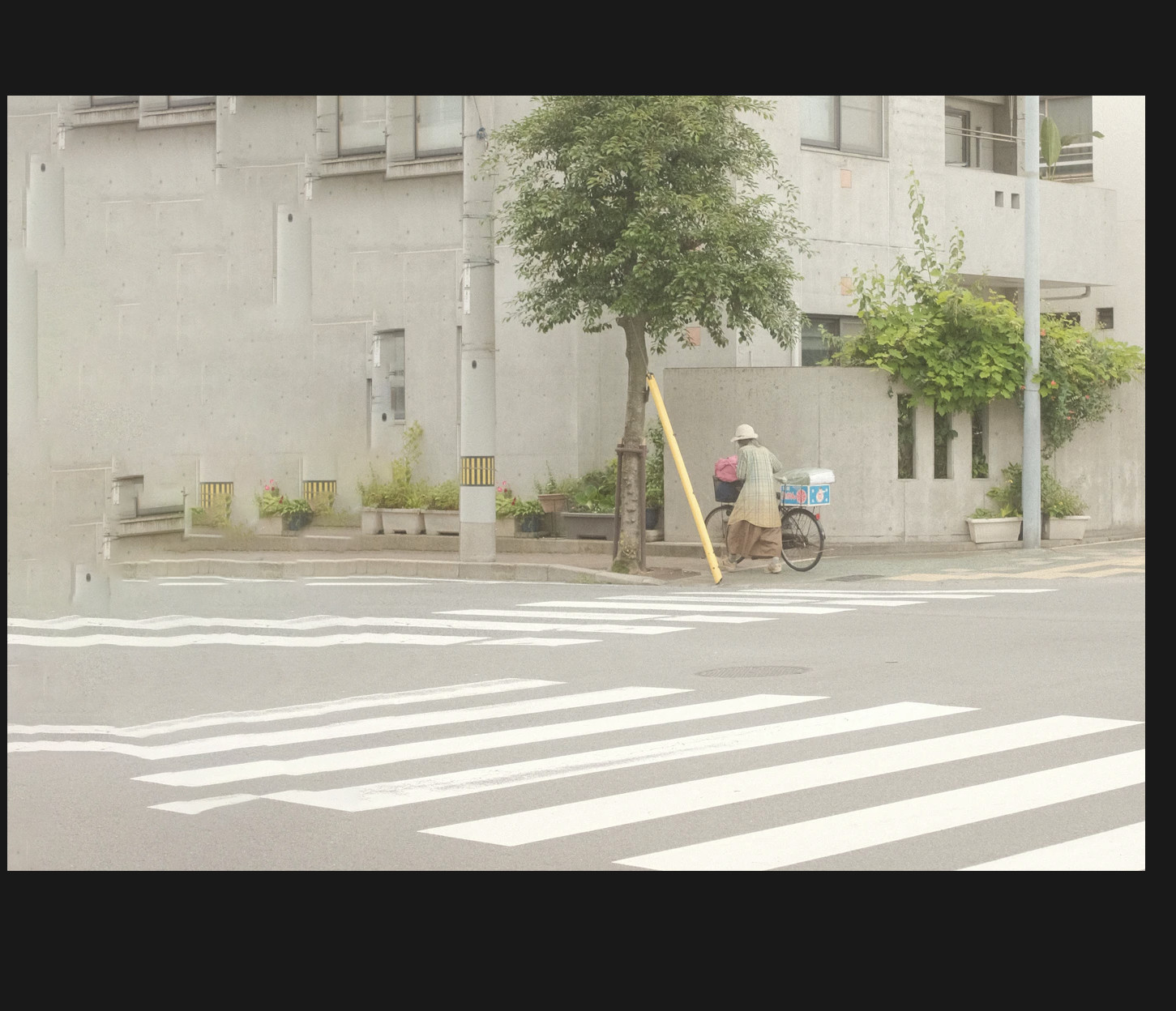
무료 이미지를 하나 들고 와 봤어요. 잘라내기(크롭) 기능의 원본을 살려서 크롭 하는 것을 보여드리기 위해
먼저 기본 설정으로 된 잘라내기(크롭) 기능부터 살펴보도록 하겠습니다.

위 원본 이미지를 포토샵CC에서 부분 크롭을 했습니다. 이상태에서 다시 잘라내기(크롭)을 이용해
작업 화면을 넓혀보면

이러한 상태로
원본 사진이 살아있지 않고 잘린 그대로인 채 작업 영역이 잘라내기(크롭)한 영역만큼 늘어납니다.
혹시나 잘라내기를 한 부분이 마음에 들지 않거나 실수를 했다면
다시 뒤로 가기(Undo) 기능을 사용해서 원본 사진으로 돌아가거나
새로 작업을 하는 눈물을 머금는 상황을 만나게 되실거예요.
그러면 원본 이미지를 유지한 채로 포토샵 CC에서 잘라내기(크롭)하는 방법을 알아볼까요?
방법은 무척 간단합니다. 추가로 다른 기능도 하나 더 알려드리려고 해요!
포토샵CC 잘라내기(Crop 크롭) 기능 사용 시 원본 이미지 남아있게 잘라내기(크롭 하는 방법, 설정법
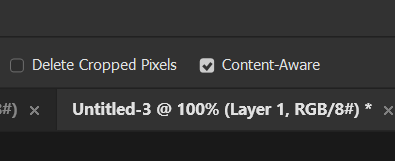
1. 먼저 이미지를 잘라내 기하기 위해 잘라내기(Crop 크롭) 설정을 실행합니다.

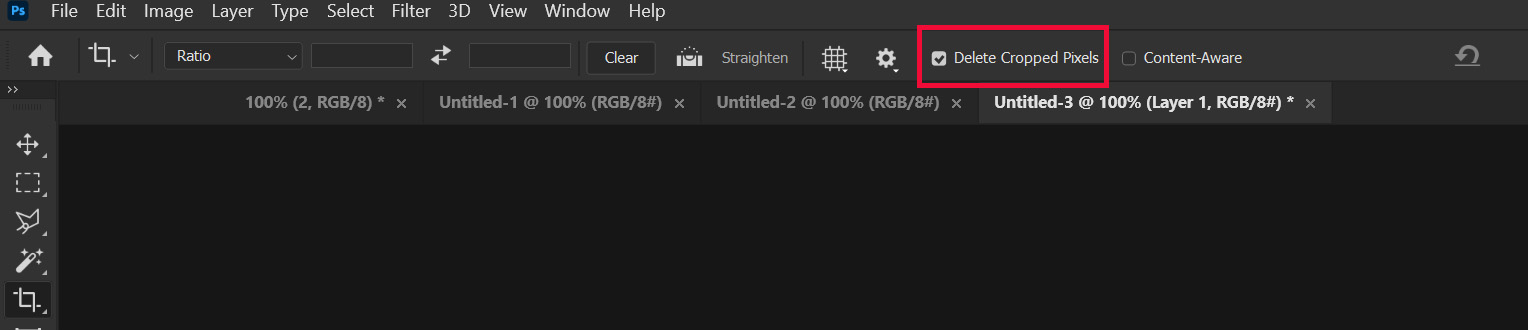
기본적으로 포토샵 상단 잘라내기 설정 (크롭 설정) 메뉴를 확인하면 체크박스 두 개가 보입니다.
2. 그중 체크가 된 <Delete Cropped Pixels>의 체크 박스를 끄도록 하겠습니다.

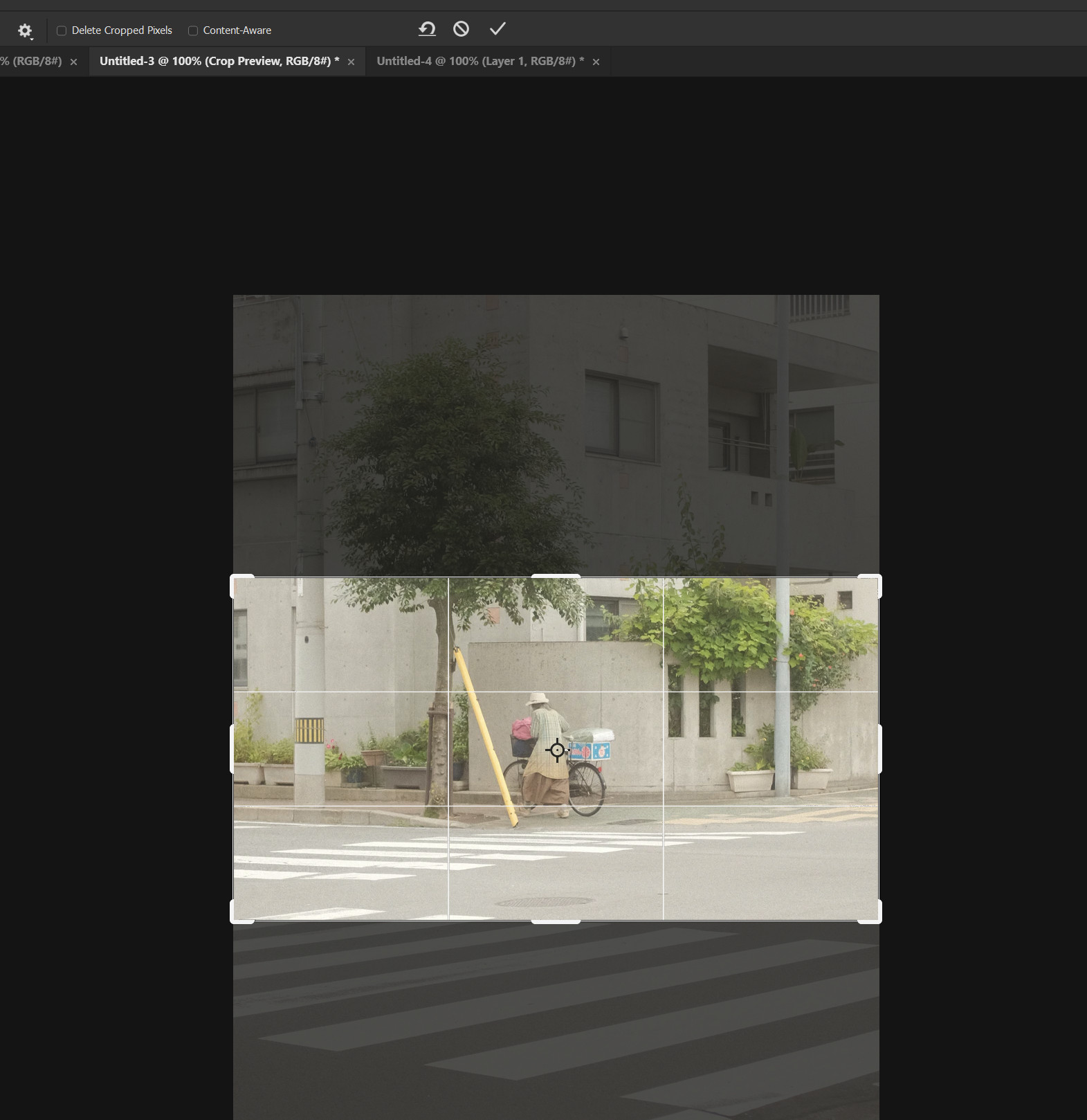
3. <Delete Cropped Pixels>의 체크 박스를 끈 상태로 이미지를 크롭 했습니다.

처음 체크 박스를 풀지 않은 잘라내기(크롭) 상태와 다를게 없이 잘라내기(크롭) 된 이미지를 확인할 수 있는데요.
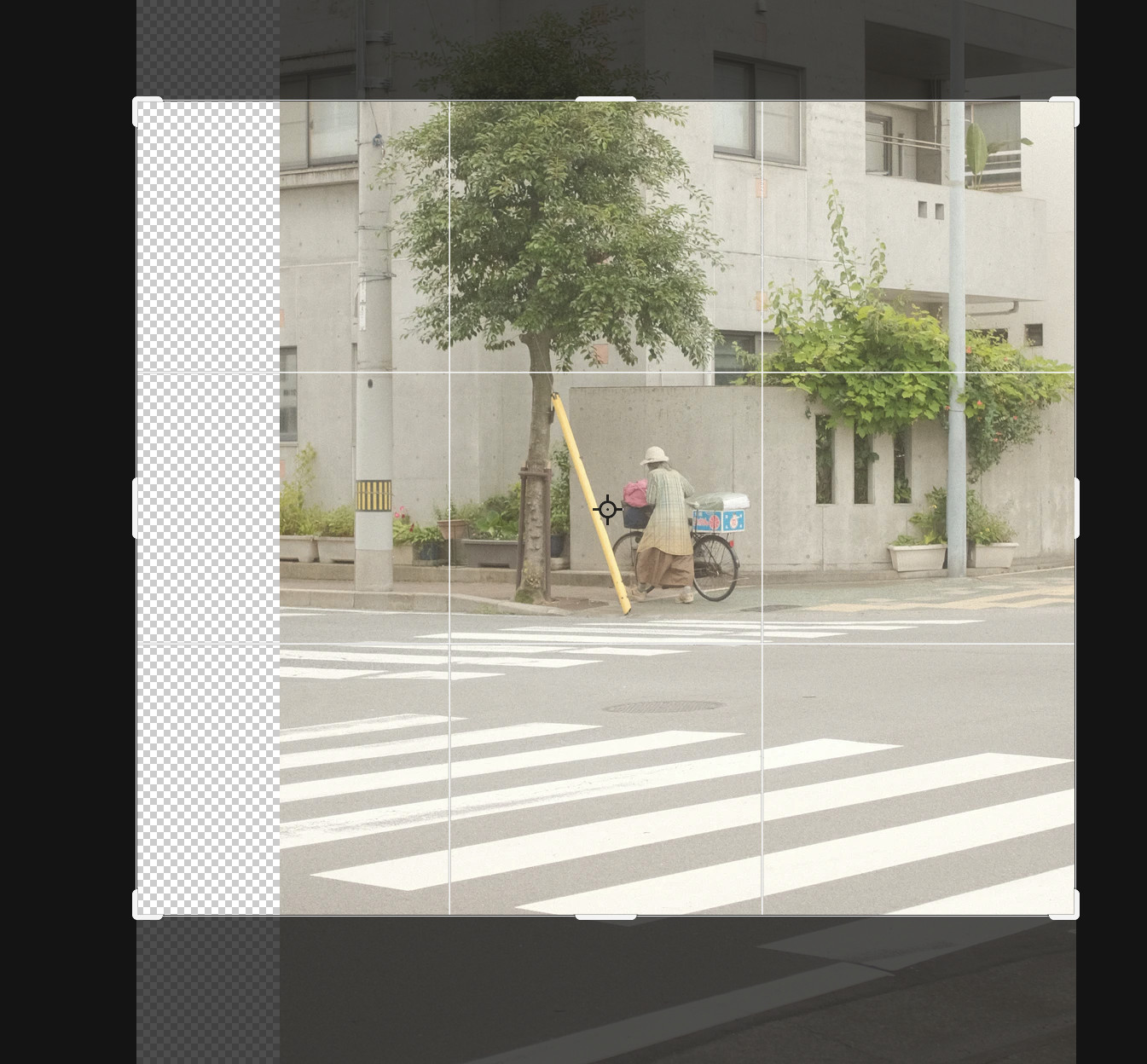
여기서 다시 잘라진 이미지를 잘라내기(크롭) 툴로 작업 영역을 다시 늘려보도록 할게요.

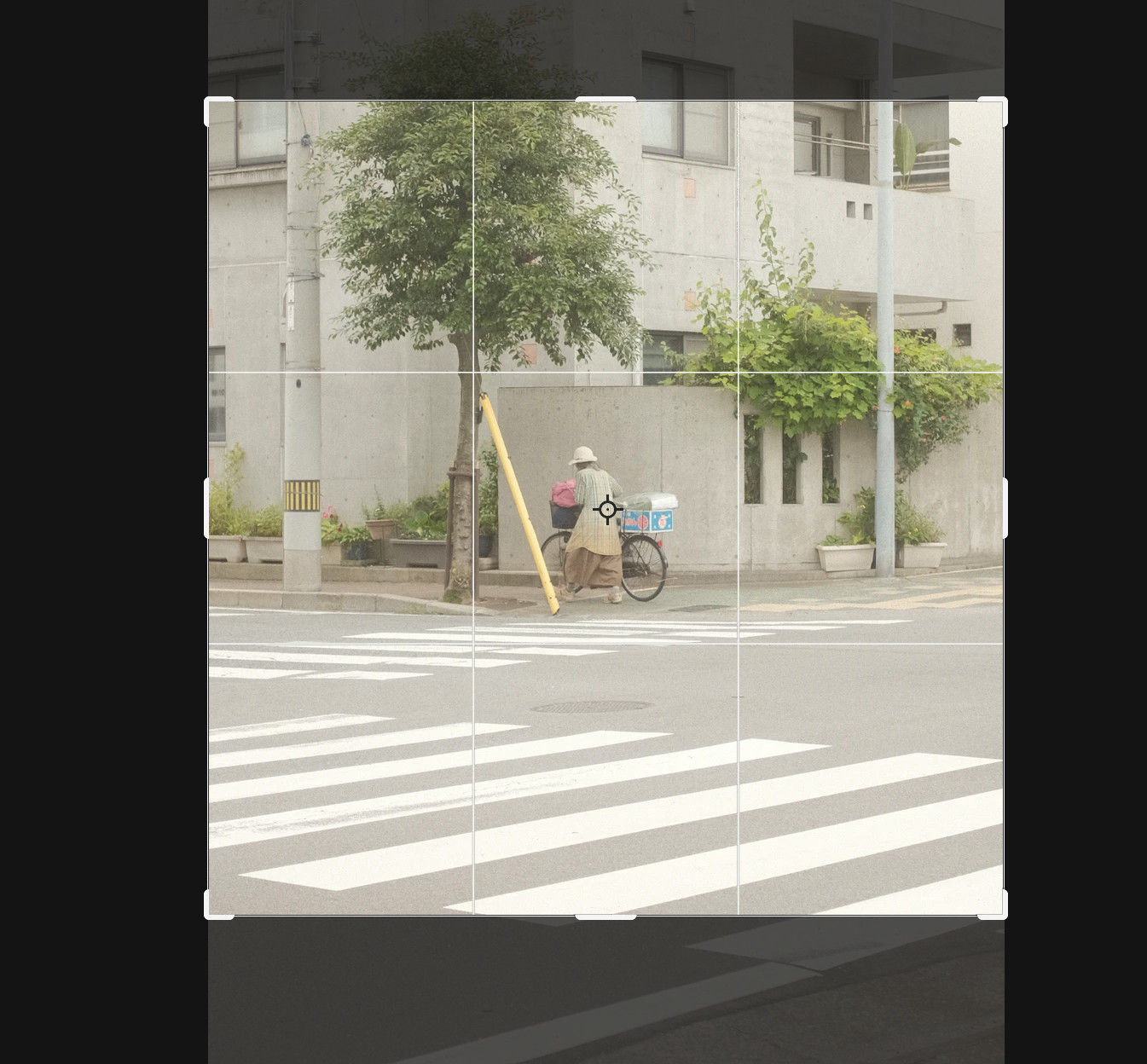
처음 기본 설정과는 다르게
잘려 나갔던 원본 이미지가 살아있는 채로 다시 잘라내기, 재 크롭이 가능한 것을 확인하실 수 있습니다.

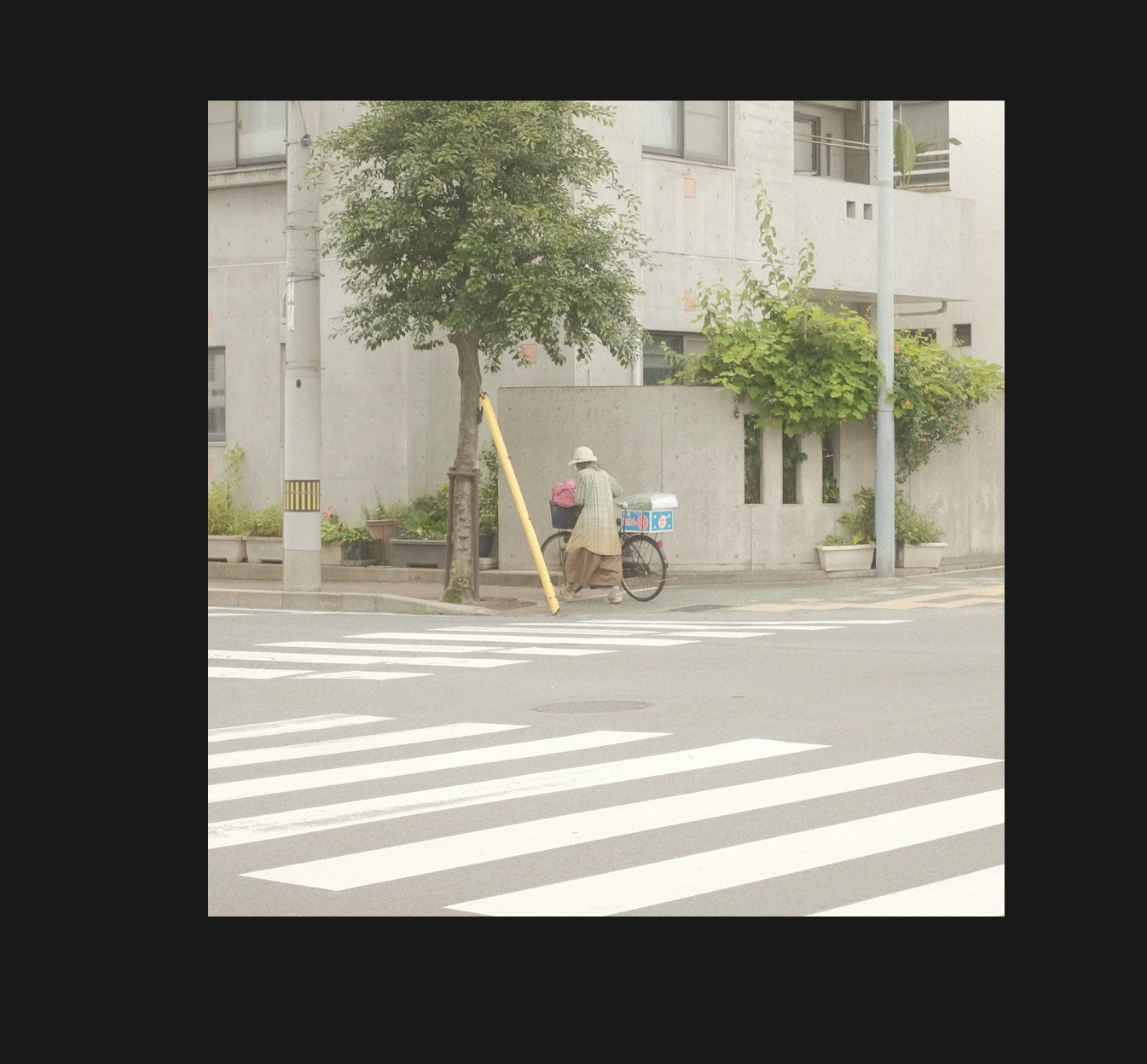
짠, 새로운 작업 영역과 함께 재 크롭 된 이미지도 확인할 수 있습니다.
이처럼 잘라내기 시 원본 이미지가 살아있기 때문에
영역을 줄이거나 늘려도 손상 없는 이미지를 마음대로 주무를 수 있게 됩니다! (행복)
막간 팁! <Delete Cropped Pixels> 옆에 다른 체크박스는 어떤 기능일까요?

<Content-Aware>는 무슨 설정일까요?
잘라내기(크롭)을 할 때 이 설정의 체크박스를 활성화시켜보겠습니다.

사진의 여백이 없는 공간으로 잘라내기(크롭) 툴을 이용해 작업 영역을 늘려보겠습니다.
<Content-Aware> 체크 활성화 상태입니다.

그러면 약간의 로딩 바가 보이고 나서 잘라내기가 완료된 것을 볼 수 있습니다.
무엇이 달라졌는지 알 수 있나요?
없던 사진 여백을 포토샵 CC가 알아서 주변부 이미지를 모아서 연산한 다음 이미지를 늘려서 만들어줍니다.
횡단보도가 조금 울렁거리면서 이미지가 채워졌네요. 완벽히 이미지를 분석해서 없는 부분을 재생성해주진 않지만
어느 정도 여백을 더 만들고 싶을 때 사용할 수 있는 기능입니다.

이 예시는 존재하지 않는 원본 이미지의 왼쪽을 상당히 많이 늘렸습니다.
확연히 왜곡된 사진 영역 부분이 보이시나요? 이렇게 그냥은 사용할 수 없겠지만
은은하게 사진 여백을 만들고 글자 같은 것을 이미지에 넣고 싶다면 사용할 수 있는 기능일 것 같아요.
그래서 예시로 활용 이미지도 만들어보았습니다.

없는 옆 공간을 만들 때 이미지가 너무 없이 브러시로만 이어도 조금 이상할 때가 있어서
이렇게 이미지를 억지라도 조금 채워서 블러를 주고 손을 대면 공간 여백을 활용해 이미지를 예쁘게 만들거나
글자를 넣을 수 있어서 그럴 때에 종종 활용할 수 있는 기능이라고 생각합니다.
포토샵을 오래 사용하더라도 새로운 기능을 접하지 않으면 이렇게 다른 사람에게 알게 되기도 하고
또 신기한 경험을 하는 것 같아서 재밌어요 ㅎㅎ
이번엔 글이 조금 길었지만 흥미롭게 읽어주셨으면 좋겠습니다!
감사합니다!
'TIP > Photoshop' 카테고리의 다른 글
| 포토샵 CC 브러시 좌우 대칭 기능 사용법- Photoshop 포토샵 기능 설명 (0) | 2021.07.29 |
|---|---|
| 포토샵CC 브러시 Smoothing (손떨림 방지) 기능 - Photoshop 포토샵 기능 설명 (1) | 2021.07.28 |
| 포토샵CC 트랜스폼(자유변형)에서 앵커포인트(중심점) 보이게 하기- Photoshop 포토샵 설정 방법 팁 TIP (0) | 2021.07.26 |
| 포토샵CC 이전 자유변형 이전 트랜스폼 Transform 설정으로 바꾸기 - Photoshop 포토샵 설정 방법 팁 TIP (2) | 2021.07.23 |
| 포토샵CC 화살표 모양 및 옛날 셰이프 Shape 추가 방법 - Photoshop 포토샵 설정 방법 팁 TIP (7) | 2021.07.22 |